それでは、前回購入したシートベルト着用サインを設置していきます。
今回買ったものは、トイレの空き状況を示す「Occupied」表示があるので、トイレ近くに設置します。我が家には運よくリビングから廊下に通じるドアの上に、ちょうど設置できそうな隙間がありました。

設置するからには光らせたいですし、トイレ使用中にはちゃんと 「Occupied」 を表示したいので、いろいろ改造していきます。
分解
とりあえず洗浄・分解して中身を見てみます。

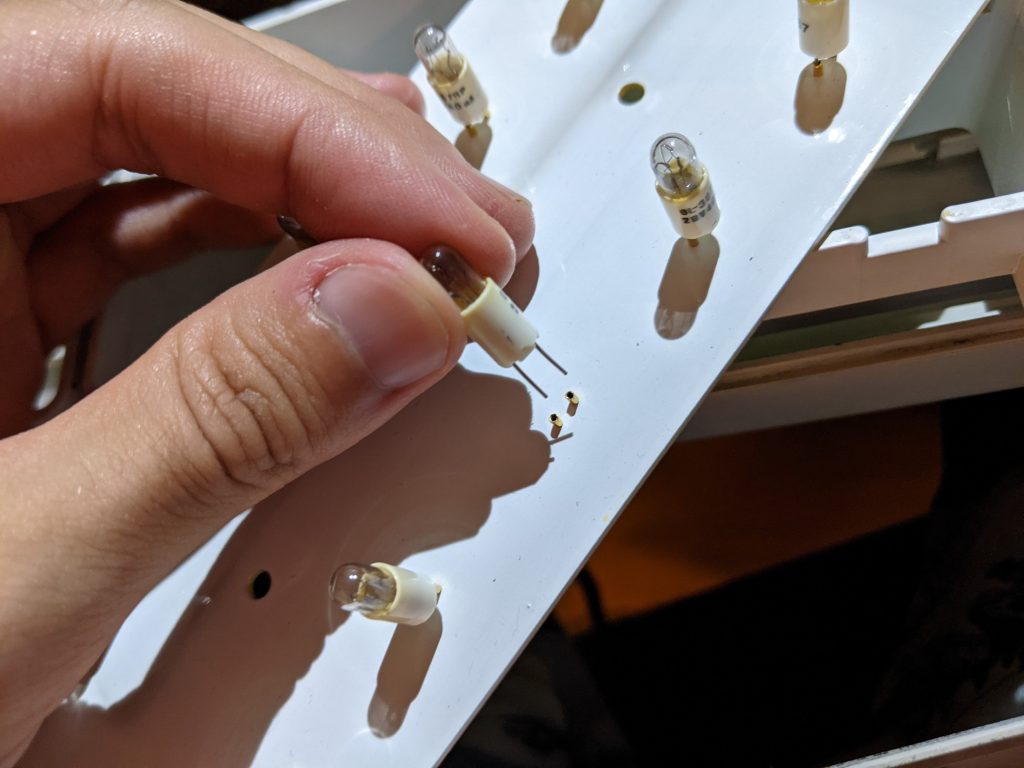
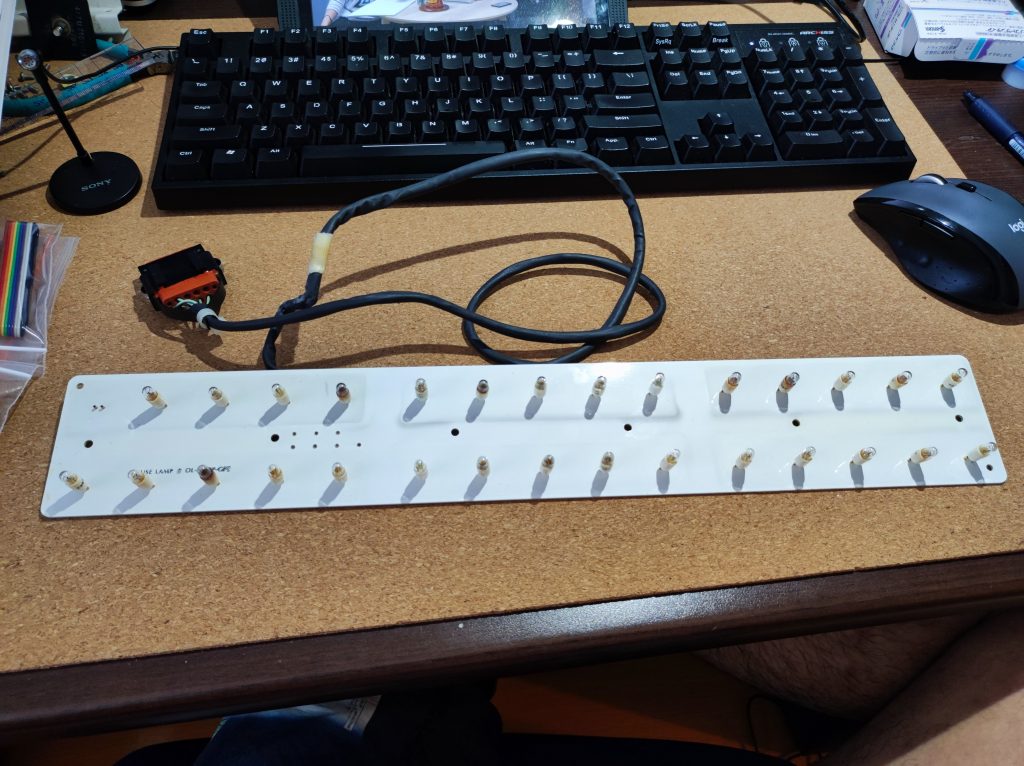
ねじを外していくと、三枚におろせました。内部のねじは半分くらいもとから外れたり緩んだりしてました。おそらく振動のせいでしょう。仕組みは中から電球で照らしているだけの単純なものです。
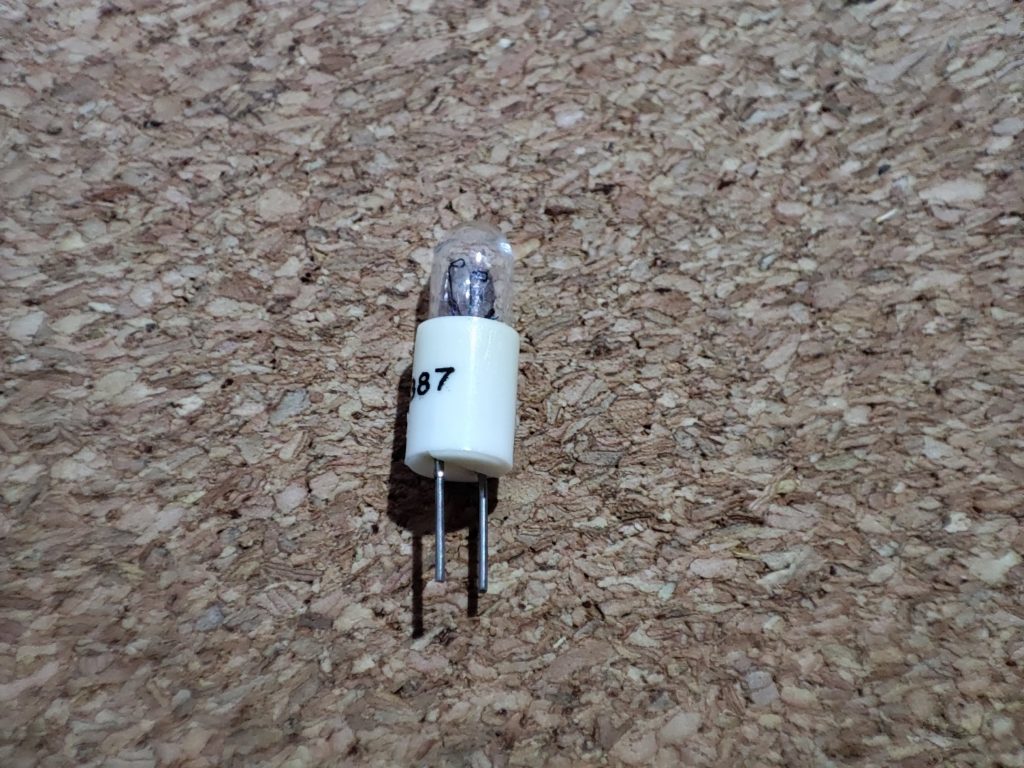
電球は「OL-387BP-GPL」というもので、押野電気製作所の航空機用28V電球だと思われます。個人で使うには28Vは面倒で、そもそも電球である必要もないので5mmのLEDに換装します。

ここでLEDに差し替えるにあたってめんどくさい点があって、電球はそれぞれのサインごとに並列で接続されているので、そのまま普通のLEDを挿すだけでは使えません。LEDは素子によるバラつきがあるので、何も考えずに並列接続すると明るさがバラバラになってしまいます(参考サイト)。並列で接続する場合は、電源電圧を高くし、LEDそれぞれに抵抗をつけるべきです。ただ、今回は元の基板をなるべくいじらずに使いたい(新しく作るのはめんどくさい)ので、抵抗内蔵LEDという裏技で対処します。
部品
今回使った部品を表にまとめます。
| 名称 | 個数 | リンク |
| ESP32-DevKitC-32E(4MB) | 1 | https://akizukidenshi.com/catalog/g/gM-15673/ |
| 抵抗内蔵5mm白色LED(5V用) | 30 | https://akizukidenshi.com/catalog/g/gI-06249/ |
| 焦電型赤外線(人感)センサーモジュール | 1 | https://akizukidenshi.com/catalog/g/gM-09002/ |
| 片面ガラス・ユニバーサル基板 Cタイプ | 1 | https://akizukidenshi.com/catalog/g/gP-00517/ |
| 10Pリボンケーブル | 1 | https://akizukidenshi.com/catalog/g/gC-06973/ |
| 伸縮式 極太つっぱりポール(NT 70-120) | 1 | https://www.nitori-net.jp/ec/product/7450821s/ |
あとこのほかにも、コネクタやポリウレタン線、結束バンド等を使ってますが、家のどこかにあるので省略します。
マイコンは激安WifiマイコンでおなじみのESP32を使いました。別にこれである必要はなく、余ってたから使っただけです。トイレの使用状況は、人感センサモジュールを使って検知します。本当はかぎが掛かっているかなどで検知したいところですが、鍵周りがごちゃごちゃするのは嫌だったので…。つっぱりポールは、天井に設置するためです。シートベルト着用サインにもとからある設置金具と結束バンドをうまく使って固定しようという魂胆です。
改造
では、改造していきます。
まずは、電球を抵抗内蔵LEDに差し替えます。といっても足を切って差し込むだけです。実はLED用に光拡散キャップも買っていたのですが、LEDが濁ってるタイプのものだったのと、シートベルト着用サインのレンズがいい感じに拡散してくれるので、使いませんでした。
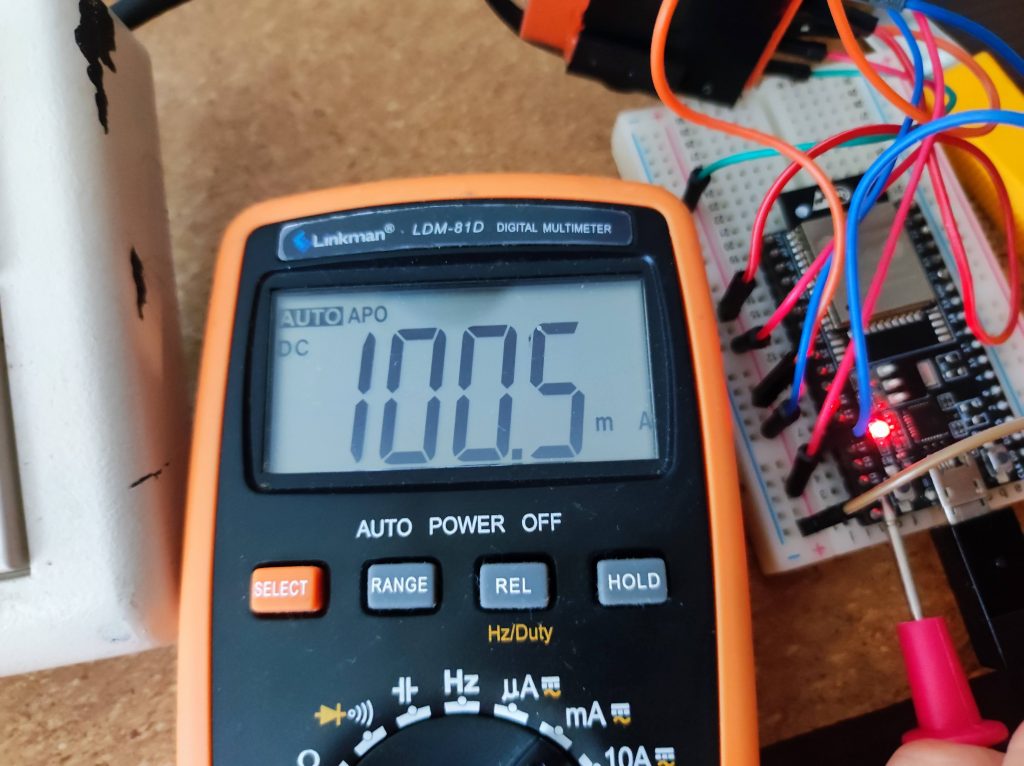
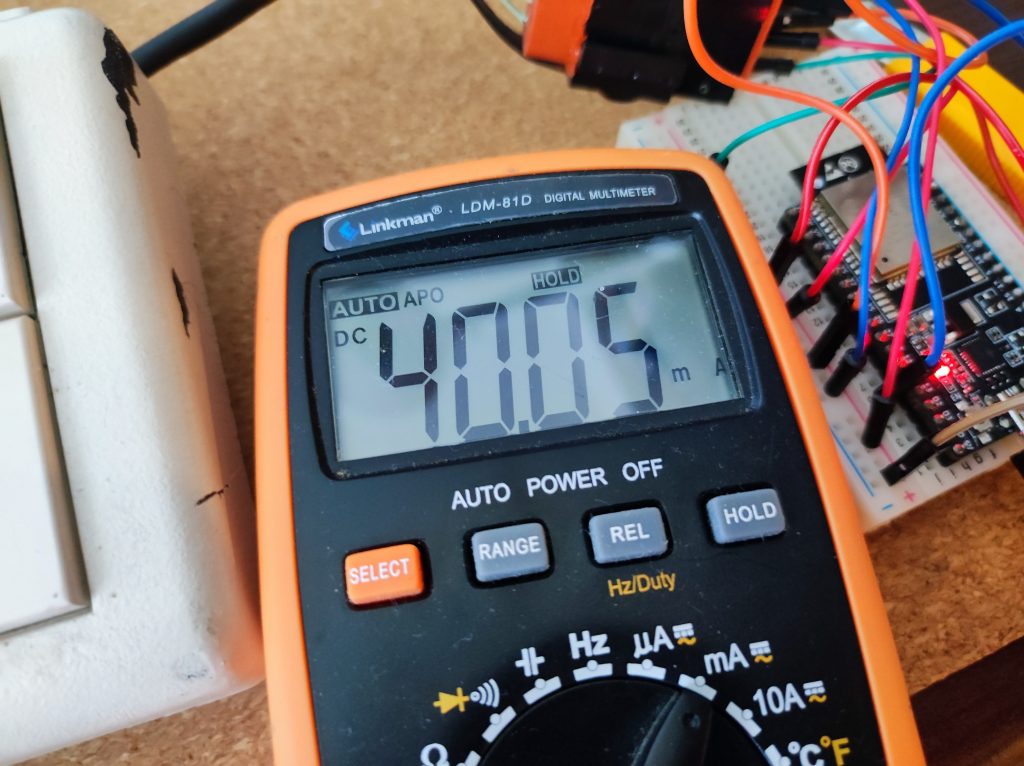
差し替え終わるとこんな感じです。光るとテンション上がってきますね。ここで流れている電流を測ると、5Vのときは100mA、3.3Vのときは40mA流れていました。計画では、トランジスタを使ってドライブしようと考えていたのですが、3.3Vでも十分な明るさであり、40mAはESP32のGPIOでも十分出力できるので、GPIOに直結して光らせることにしました(トランジスタで回路組むのが面倒だっただけ)。
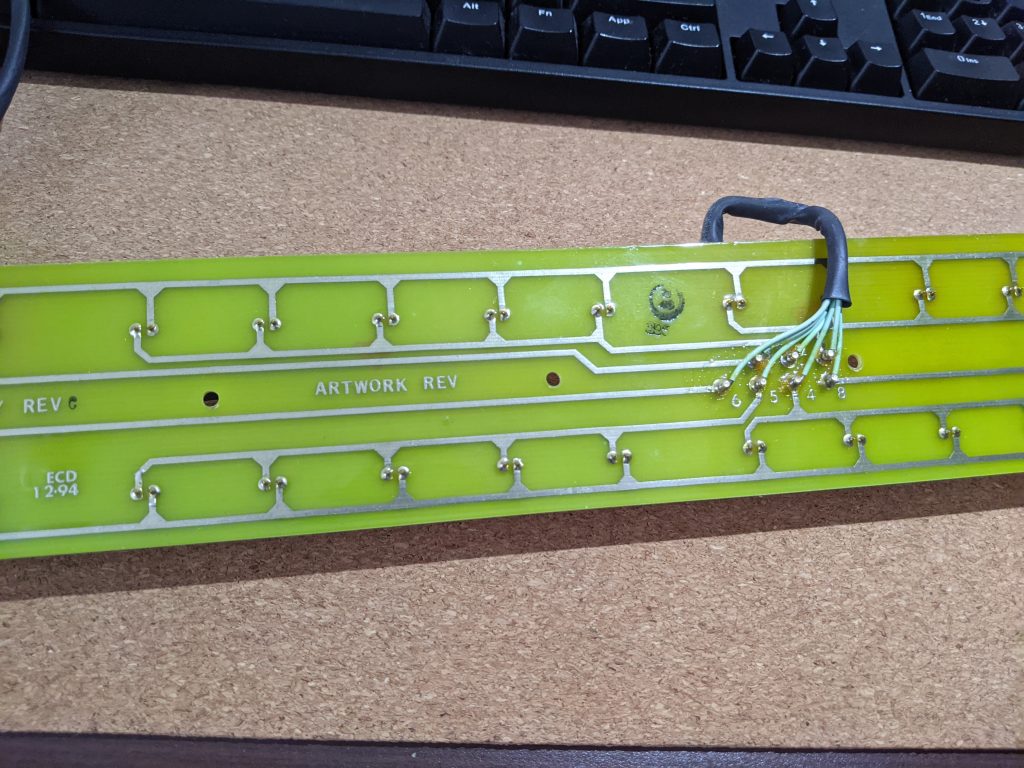
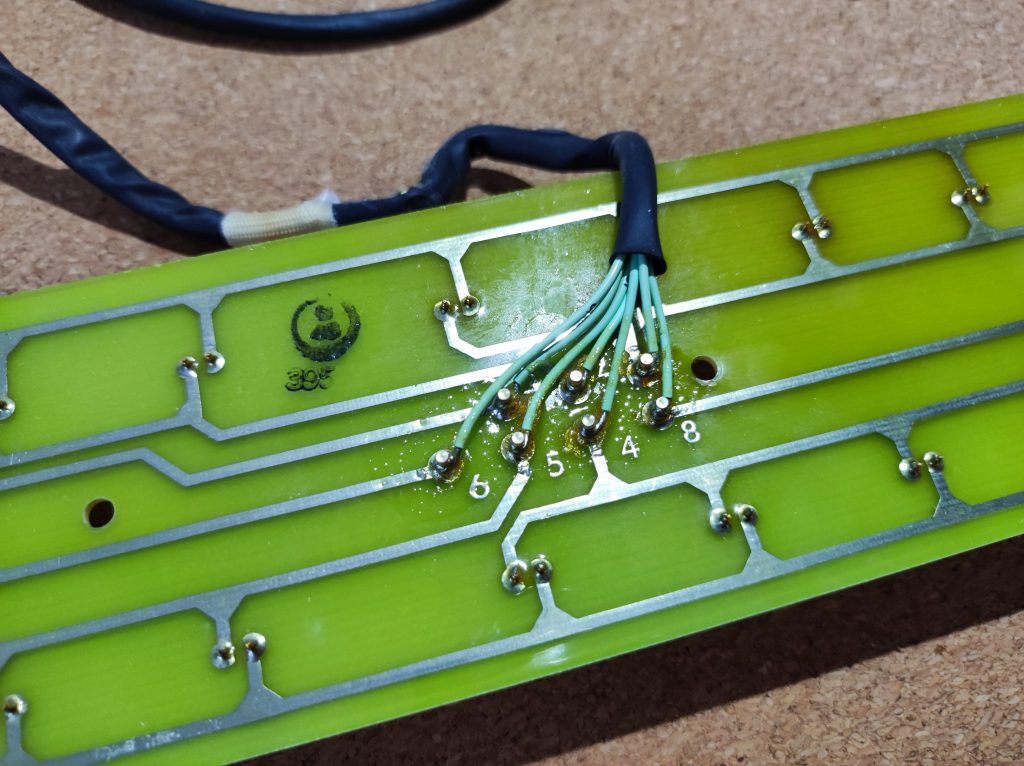
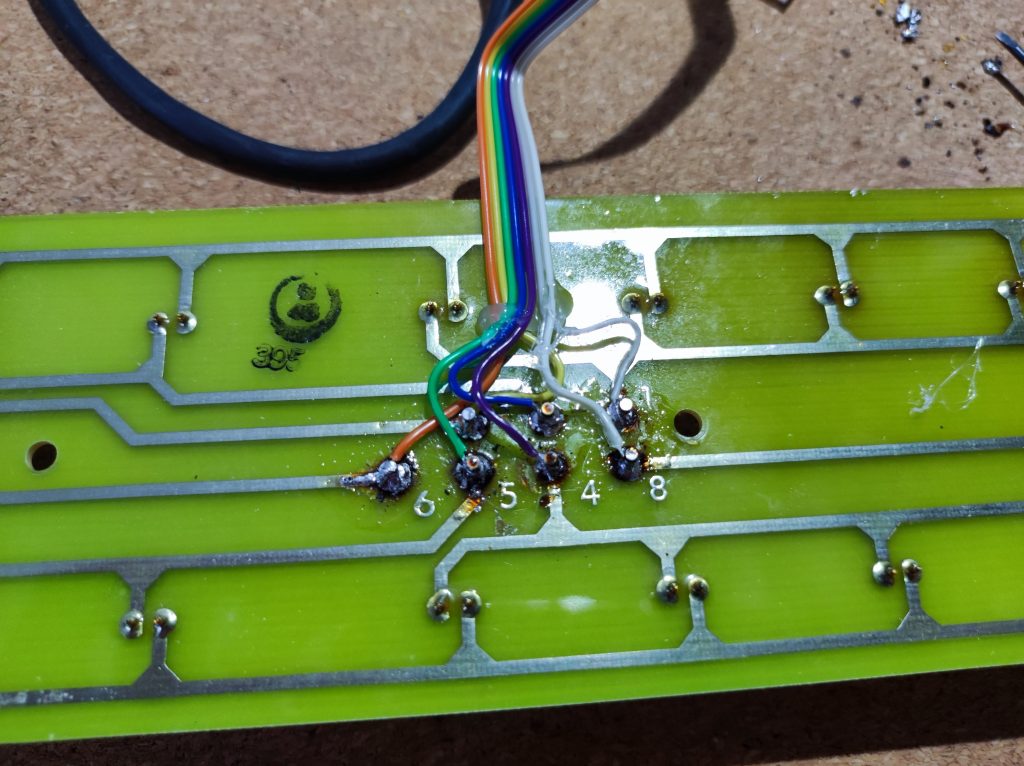
次にケーブルを付け替えます。もともとついてるケーブルには、航空機用の特殊なコネクタが使われていて、一般人の手には入らなそうだったので、普通のリボンケーブルに付け替えます。8番ピンまであるので8本端子があると思いきや、7番が欠番となっている(なぜ?)ので、+が6本と、GNDが1本の合計7本端子があります。
あとは、LEDと人感センサを適当なGPIOに接続してはんだ付けは終わりです!
人感センサの反応時間は、裏側にある半固定抵抗で調節できます。
プログラミング
今回はせっかくWifi付きのマイコンを使っているので、ブラウザから操作できるようにしました。いろいろなところから転載してきたコードなのでぐちゃぐちゃですが、参考程度に文末に載せておきます。
完成!
結束バンドやら突っ張り棒やらで固定したら完成!

動画でもどうぞ
以上です。是非皆さんも家に設置して、飛行機気分を味わってみてください。最後までお読みいただきありがとうございました!
ソースコード
#include <WiFi.h>
#include <WebServer.h>
#include <ESPmDNS.h>
WebServer server(80);
const char* ssid = "SSID";
const char* pass = "パスワード";
bool NS = 1;
bool FS = 0;
void setup() {
pinMode(19, OUTPUT);
pinMode(18, OUTPUT);
pinMode(5, OUTPUT);
pinMode(17, OUTPUT);
pinMode(16, OUTPUT);
pinMode(4, OUTPUT);
pinMode(23, INPUT);
// put your setup code here, to run once:
Serial.begin(9600);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, pass);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
}
// ESP32のIPアドレスを出力
Serial.println("WiFi Connected.");
Serial.print("IP = ");
Serial.println(WiFi.localIP());
//MDNS.begin("b747sign");
// 処理するアドレスを定義
server.on("/", handleRoot);
server.on("/led", handleLED);
server.onNotFound(handleNotFound);
server.begin();
}
void loop() {
digitalWrite(19, NS); // NSL
digitalWrite(18, FS); // FSL
digitalWrite(5, 1); // Toilet
digitalWrite(17, digitalRead(23)); // Occupied
digitalWrite(16, NS); // NSR
digitalWrite(4, FS); // FSR
Serial.println(digitalRead(23));
server.handleClient();
}
void handleRoot(void)
{
String html;
// HTMLを組み立てる
html = "<!DOCTYPE html>";
html += "<html>";
html += "<head>";
html += "<meta charset=\"utf-8\">";
html += "<title>B747 Multi-sign</title>";
html += "</head>";
html += "<body style=\"text-align:center\">";
html += "<h1>B747 Multi-sign</h1>";
html += "<div>";
html += "<br><button type=\"button\" ><a href=\"/led?s=NS\" style=line-height:2.5\" > Non-somoking Sign\</a></button><br>";
html += "<br><button type=\"button\" ><a href=\"/led?s=FS\" style=line-height:2.5\" > Fasten-seatbelt Sign\</a></button><br>";
html += "</div>";
html += "</body>";
html += "</html>";
// HTMLを出力する
server.send(200, "text/html", html);
}
void handleLED(void)
{
String msg;
String html;
// 「/led?s=○」のパラメータが指定されているかどうかを確認
if (server.hasArg("s"))
{
// 「○」の値に応じて、LEDをON/OFFする
if (server.arg("s").equals("NS"))
{
NS = !NS;
msg = "";
}
else if (server.arg("s").equals("FS"))
{
FS = !FS;
msg = "";
}
else
{
msg = "パラメータが正しく指定されていません";
}
}
// HTMLを組み立てる
html = "<!DOCTYPE html>";
html += "<html>";
html += "<head>";
html += "<meta charset=\"utf-8\">";
html += "<title>LEDをON/OFFする</title>";
html += "</head>";
html += "<body>";
html += "<p>" + msg + "</p>";
html += "<meta http-equiv=\"refresh\" content=\"0;URL=http://192.168.0.108/\">";
html += "</body>";
html += "</html>";
// HTMLを出力する
server.send(200, "text/html", html);
}
void handleNotFound(void)
{
server.send(404, "text/plain", "Not Found.");
}













コメントを残す